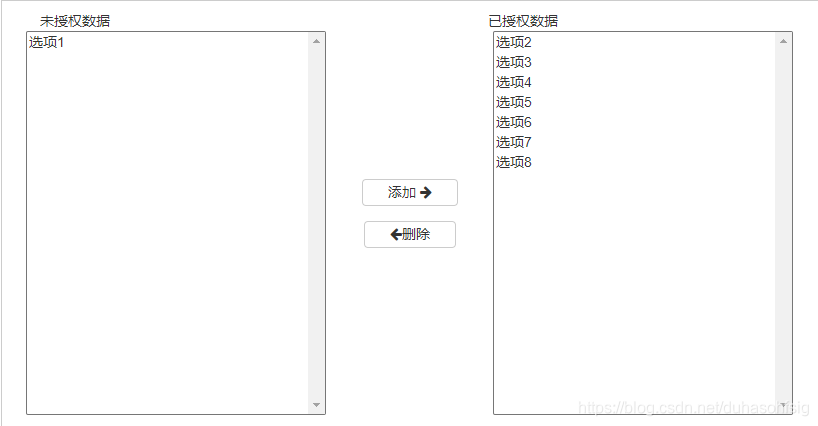
原理就是,有两个select框和两个点击按钮。向右→添加时,获取左边option的选中状态,所有选中的option加到右边去
效果图:

可复制代码,直接运行
<div style="border:1px solid #ccc;margin-top:10px;padding:10px;"> //格式调整
<table width="98%" border="0" align="center" cellspacing='0'cellpadding='0' class=''>
<tr>
//这是左边的框:未授权数据
<td style="width: 40%;border: 0px;text-align: center;padding-left: 0px;">
<div style="padding-left: 20px;text-align: left;">未授权数据</div>
<div><select id="unGrant" name="unGrant" multiple size="20" style="width: 300px;margin-left: 0px;line-height: 25px;height: 384px;">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
<option value="选项5">选项5</option>
<option value="选项6">选项6</option>
<option value="选项7">选项7</option>
<option value="选项8">选项8</option>
</select></div>
</td>
//这是中间的两个按钮,有个事件,根据参数顺序不同,从左到右,从右到左
<td style="border: 0px;text-align: center;">
<div style="margin-bottom: 15px;">
<a onclick="moveElementt('unGrant','granted')" class="btn btn-default" style="padding-left: 25px;padding-right: 25px;">添加 <i class="fa fa-arrow-right"></i></a>
</div>
<div>
<a onclick="moveElementt('granted','unGrant')" class="btn btn-default" style="padding-left: 25px;padding-right: 25px;"><i class="fa fa-arrow-left">删除</i></a>
</div>
</td>
//这是右边的框:以授权数据
<td style="border: 0px;width: 40%">
<div>已授权数据</div>
<div><select id="granted" name="granted" multiple style="width: 300px;height: 384px;line-height: 27px;"></select></div>
</td>
</tr>
</table>
</div>
<scrpit>
function moveElementt(selfId,targetId){
var self=document.getElementById(selfId); //框1
var selfOptions=self.childNodes; //框1的option,准备移向框2
var target=document.getElementById(targetId);//框2
var selfOption=null;
for(var i=0;i<selfOptions.length;i++){
selfOption=selfOptions[i]; //框1的每个option
if(selfOption.selected){ //option选中
self.removeChild(self.childNodes[i--]); //框1的选中option删除,i--
var option=document.createElement("option"); //创建一个option,设置框1的value和内容 添加到框2
option.setAttribute("value",selfOption.value);
option.appendChild(document.createTextNode(selfOption.text));
target.appendChild(option);
}
}
}
</scrpit>